vue-cli 中封装 utils 下的 axios
星月 8/8/2022
在项目中如果我们要请求的接口有多个,那么可以这样封装axios。
目录如下:
src---
utils---
request.js
1
2
3
4
2
3
4
代码如下:
import axios from 'axios'
const request = axios.create({
// 指定请求的根路径
baseURL: 'https://www.escook.cn'
})
export default request
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
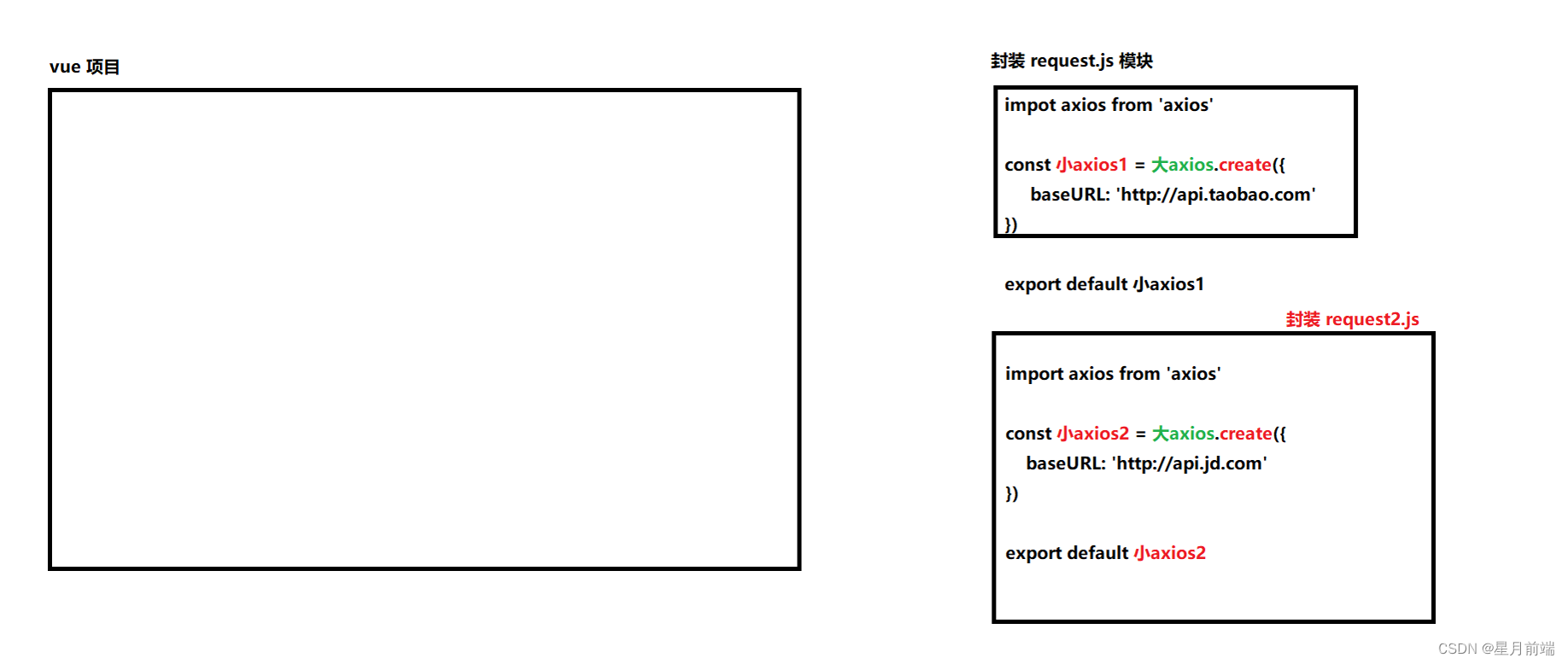
如何实现封装的复用的呢,看下图:

封装好了后,在使用的时候导入相应的模块就可以了。
